Websites for accountants
Standout. Get enquiries. Get applicants. Grow.
Stop looking like a stereotypical “boring accountancy firm”
Command a premium by explaining the value of your service
Talk directly and in plain english
Explain the softer side to attract talent
Leave it to us so you can get back to running your firm
We know accounting. We know websites.
20 years experience
We’ve specialised in websites for accountants for over two decades.
Bespoke for accountants
We have designed our platform around busy accountants and marketers
AccountingWEB
We’re twinned with the UK’s leading independent website for accountants and finance professionals.
Useful integrations
We have some handy integrations to help streamline your marketing.
Are these dilemmas familiar?
You’re busy: there aren’t enough hours in the day to get it all done.
You’ve tried marketing and failed: it’s hard to stand out.
Your team is telling you the website sucks: it’s slow and boring.
You’ve left your firm to go it alone: but now you’re unsupported.
You can’t take on more work until you recruit: hiring is difficult.
You want to step away or sell: your brand needs work first.
Lead generation
Website not delivering the right qualified leads and return on interest?
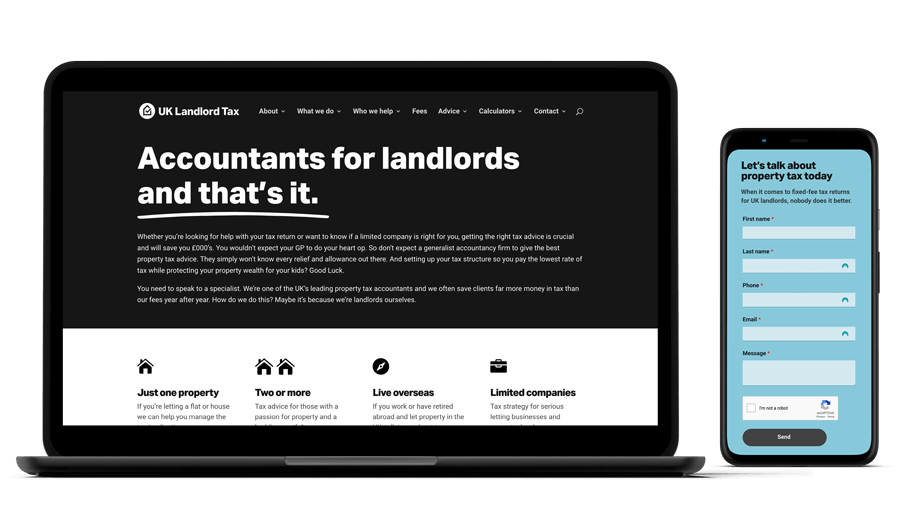
We helped UK Landlord Tax create a site that generated leads naturally through a clear user journey, focused SEO strategy and a compelling design palette that implied credibility and authority.

enquiries per week within a month

Identity crisis
Don’t think your website and brand represent who you are as a firm?
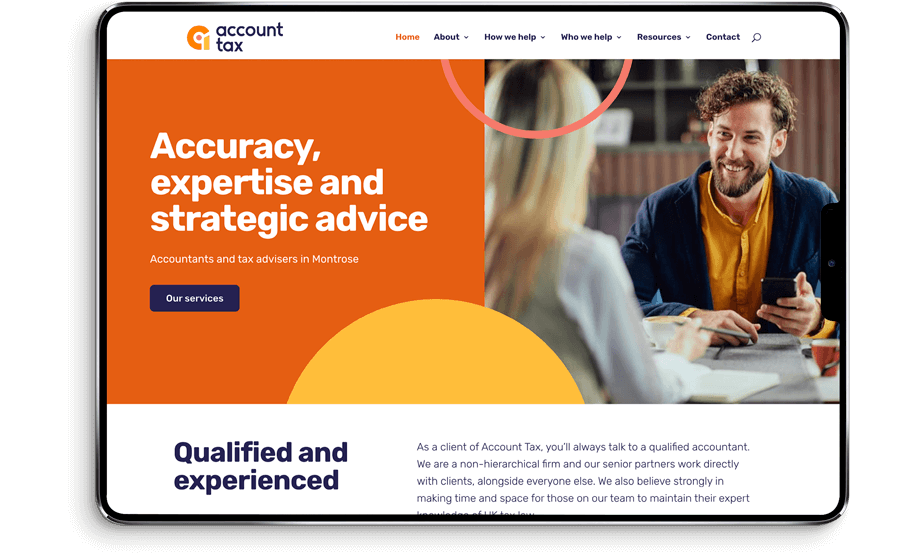
This was AccountTax before they came to us – their site had no identity. Fast forward to now, and the new build is full of personality, style and visual charm. It reflects who they are and why they exist.
Clarity of your value
Are the services and sectors you operate in unclear to your users?
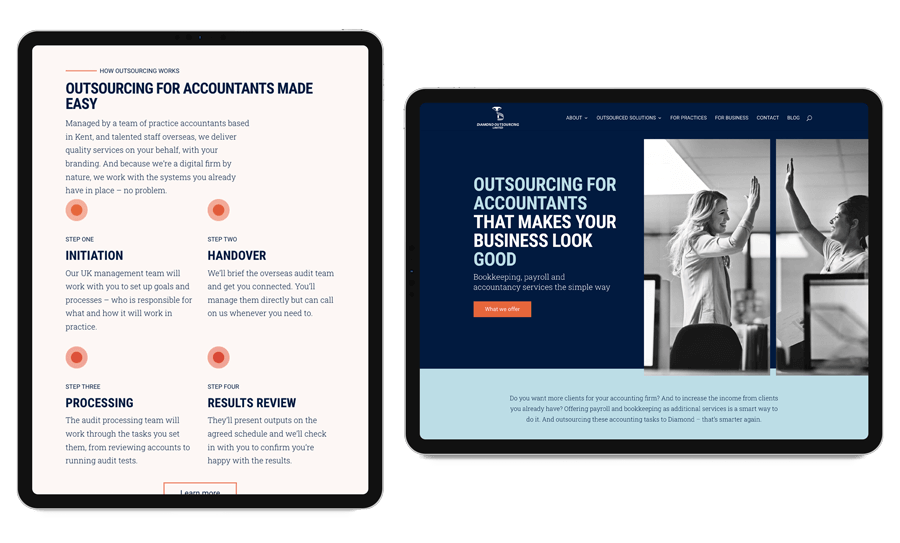
Diamond Accounting had a similar problem. The answer? We helped them develop an outsourced sister company for accountants. Diamond Outsourcing is now its own brand, fulfilling a clear niche in the market.

%
Increase in conversions

%
more leads produced
Time to modernise
Want to update the practice to represent your values better?
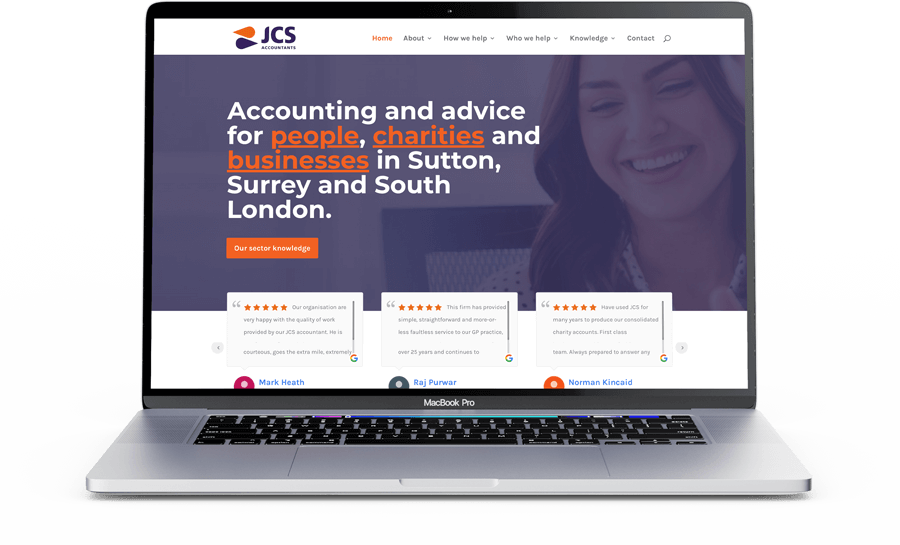
We worked with JCS Accountants to build a new website encouraging their not-for-profit clients to get their accounting done, thus generating significantly more leads than their old site.
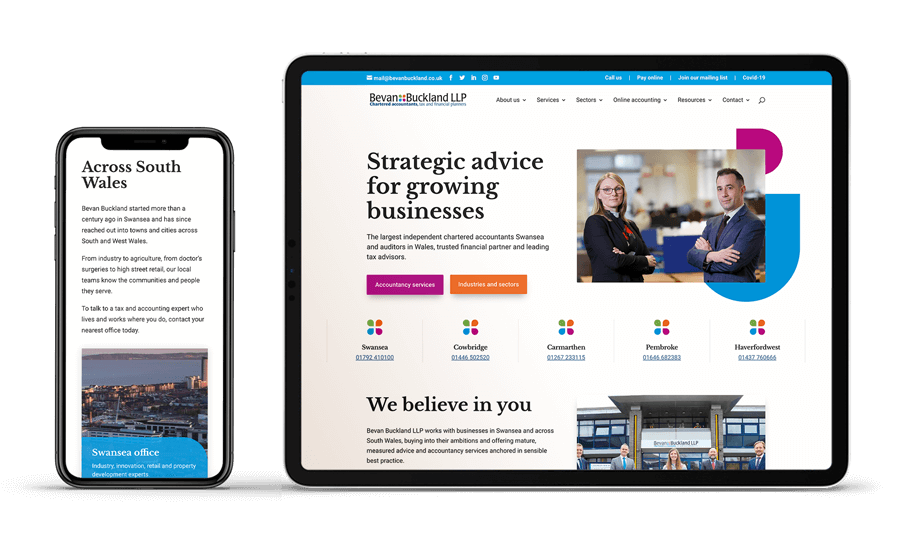
Getting found on Google
Is your website not ranking well for SEO in your local area?
Bevan Buckland wanted to be found – so we did that using SEO techniques and a clear user journey filled with backlinks and nested organic content. Now they’re converting those clicks
into clients.

average leads a month

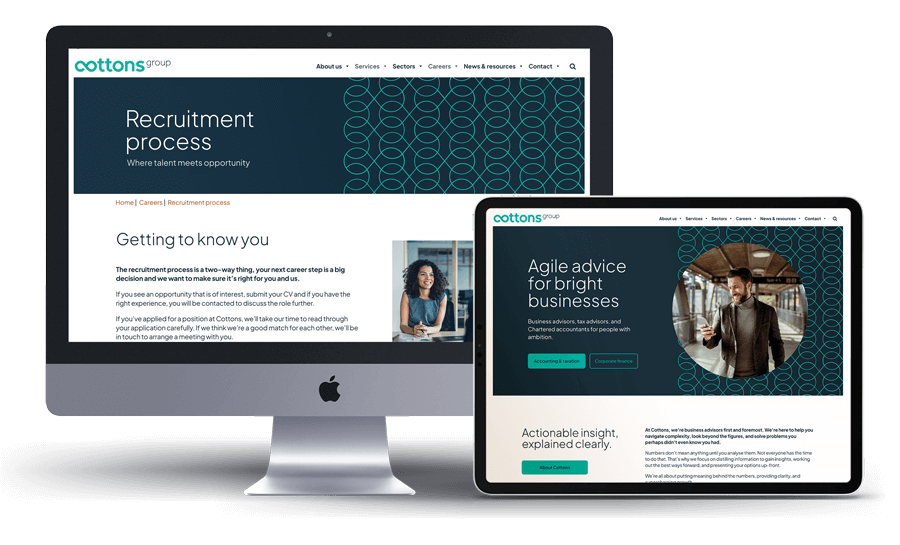
Recruitment
Struggling to recruit high-quality experienced staff?
Cottons Accountants had a similar problem. To solve it, we created a brand, design language, and set of principles they could use to attract the right candidates.
Thoughtfully crafted websites for accountants
Every firm is unique – which means each project is completely different. Our framework is robust enough to deliver a fast and efficient project with room to be creative.
What we do:
Get to know you and your business
Create new/improve your visuals & written language
SEO research (if bought)
Design and build your website
What you get:
Written content to SEO word count/best practices
Better look and feel
Tracking and analytics dashboard
Touch points for feedback and amendments
We’re a match made in heaven if you’re:
Busy firm owners looking for quick execution: giving you more time.
Marketing managers looking for support: offering a helping hand.
Startups looking to launch with a bang: create a brand; get found.
Partners looking to recruit to grow: get the right people in the door.
Experienced firms looking to expand: define new areas; grow.
Over 20 years of marketing for ambitious accountants

“They sound more like me than I sound like me!”
“They’ve focused on the pain points for customers – and then delivered an experience that gets them out of that.
PracticeWeb nailed the tone of voice. With the first couple of blogs they did, I was sat there going, they sound more like me than I sound like me! How do they do that?”

Jordan Jewitt | For The Trade
“Would not hesitate to recommend!”
“It has been a pleasure working with the PracticeWeb team. We cannot thank you enough for the detail you have put into our site. We and our existing client base are delighted and would not hesitate to recommend!”

Joe Gluck | Gluck Accountants
Your questions answered
How much do you cost?
Our costs vary for our websites and are dependent on several factors based on your practice needs. After an initial consultation, we can provide you with a breakdown of costs.
A typical starter website with us starts from £4k which includes the cost of the design, build, and writing, with hosting from £150 per month.
It also includes your web hosting, security & plugin updates to your website and access to our client support.
If you’re looking to get more from your website then we can look at additional services such as content and SEO.
How long does the process take?
Our delivery team aims to go from website kick off to to live in around 8-12 weeks depending on the size of the project and response time with feedback/amends.
Over the past 20 years we’ve refined our process to run smoothly and we’ve found the best way to have a fast project is for our clients to ensure they dedicate time in their calendars to deliver feedback and sign off.
Will you do my SEO?
As standard our basic website for accountants design and build will cover the foundational SEO requirements. If you want to maximise your site and your results, you’ll want to invest in our ongoing SEO service.
Are there ongoing costs?
After talking to accountants and marketers we found changing our payment structure to a monthly subscription works better for everyone. When you get our website the monthly subscription will cover the cost of the design, build, writing and any additional services. It also includes your web hosting, security & plugin updates to your website and access to our client support.
What are your sites built on?
We have used WordPress as the foundation of our platform which we have tailored to create our own product called Horizon.
Will you sort our branding out too?
When you get a website with PracticeWeb we’ll do our absolute best to work with what you have within the scope. The minimum we need to work with is a logo and a colour scheme.
We do offer a seperate branding service which will be much more thorough and impactful. By starting from scratch and digging deeper we create something that finally feels like a representation of you.
Will my website be responsive?
Absolutely, all of our sites are full responsive.
Will you sort the content for us?
We know you’re busy so we include writing your website page content in with the website costs.
We take a collaborative approach to define your tone of voice and ensure our editors are hitting the mark.
Additional content services include our blogging service and our white label Business and Tax Pack.
What if I want to make changes down the road?
During production we have sign off points to move the project forwards. If at any point you feel you want to go backwards on the project you may need to pay an additional hourly fee to make the amendments.
Once your site is live you’ll be able to edit text and images and add/remove pages. If you need anything more, we’re on hand to help support you to do it yourself or we if it’s a larger request we can simply quote you for the work and do it for you.
Let’s talk about your project
Our team will ensure that your brand, online presence and content are tailored and targeted effectively to engage directly with your potential customers.
Give us a call on